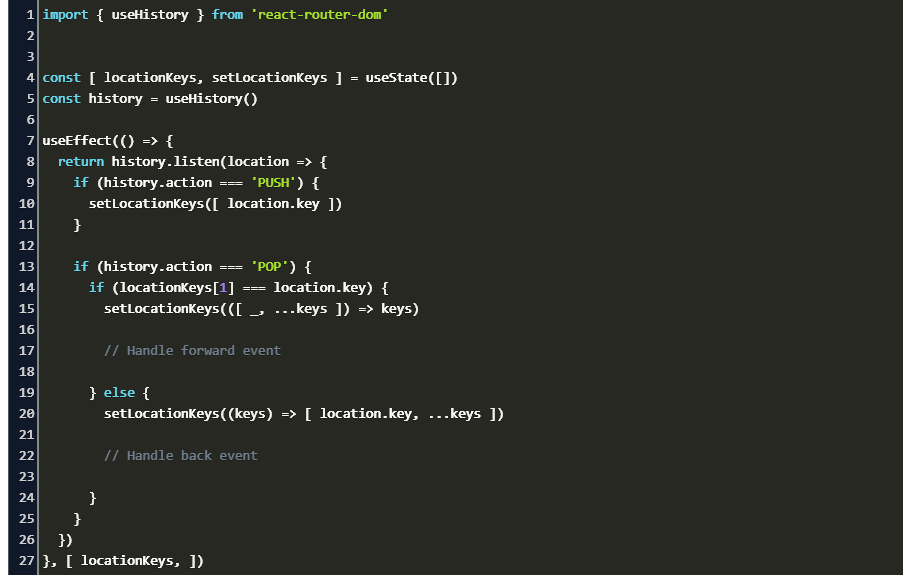
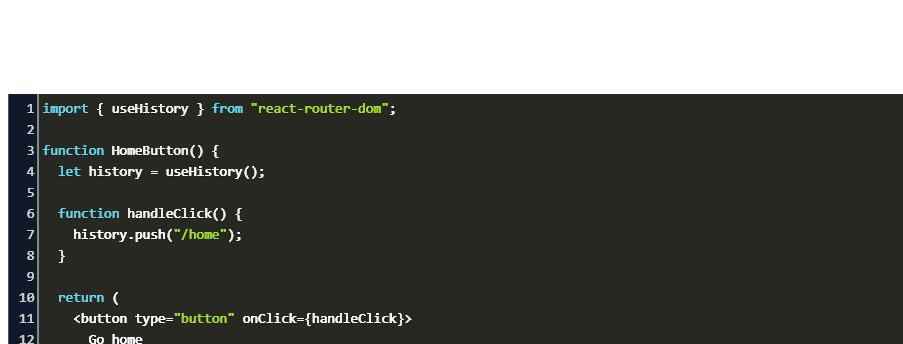
reactjs - Whe I use the react route 4 history, but the console gives the follow warning. Can anyone tell me the reason? - Stack Overflow

Zafar hussain on Twitter: "#100DaysOfCode #day27/100 learnning few more React router hooks. useparam() and useHistory() . #React https://t.co/KUD24xGMGD" / Twitter
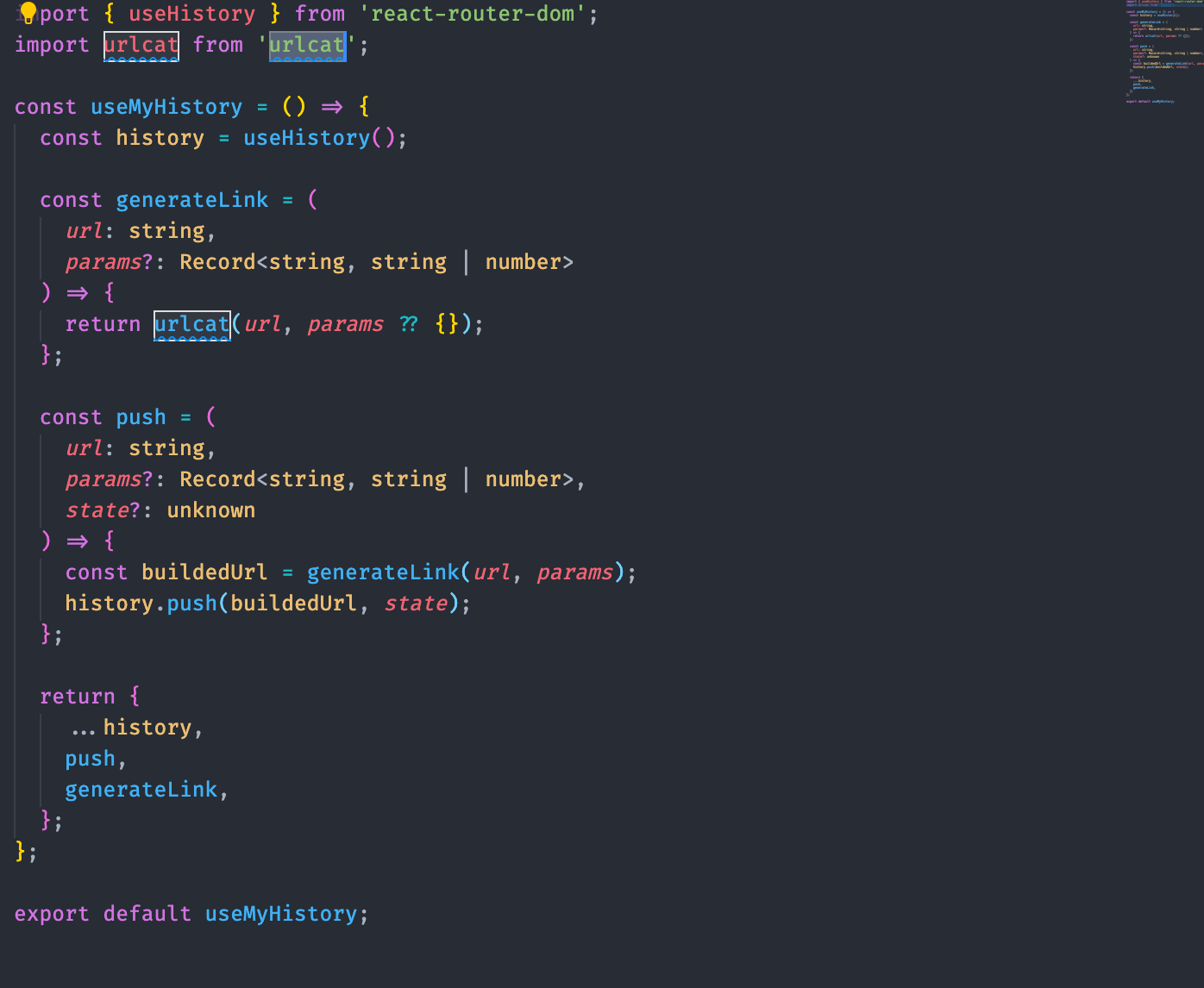
Navigation in React.js, or useParams, useHistory, useLocation hooks — part 2 | by Ali Toshmatov | Medium

FN2005004 | Create React App + React Router入門 04: フックuseRouteMatch()と useHistory()を使う | HTML5 : テクニカルノート




![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)