The Three Pillars of Angular Routing. Angular Router Series Introduction. | by Nate Lapinski | Angular In Depth | Medium

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech







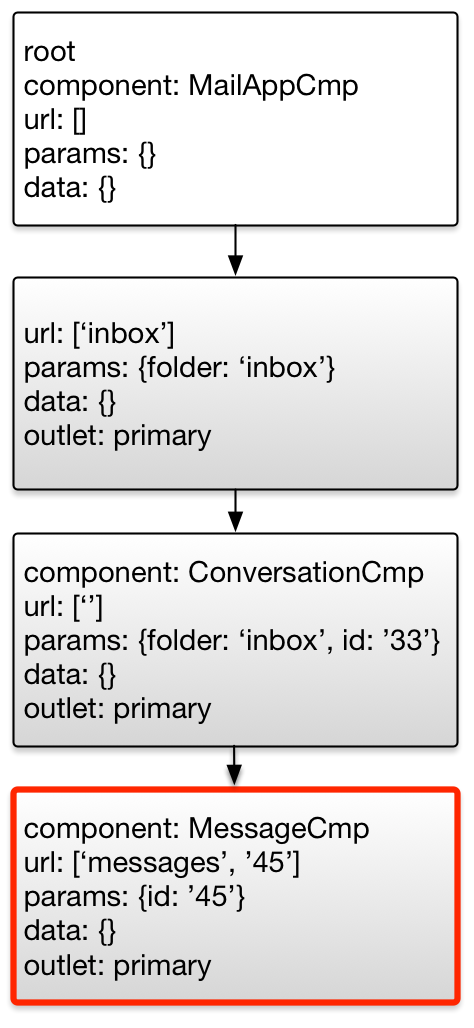
![Navigation - Angular Router [Book] Navigation - Angular Router [Book]](https://www.oreilly.com/library/view/angular-router/9781787288904/graphics/Page-23-Image-15.jpg)
![🐞[BUG]: ngxs router state updates before route is activated · Issue #1605 · ngxs/store · GitHub 🐞[BUG]: ngxs router state updates before route is activated · Issue #1605 · ngxs/store · GitHub](https://user-images.githubusercontent.com/8181179/83336672-3b728d80-a283-11ea-8912-3b38ec9f3e62.png)